
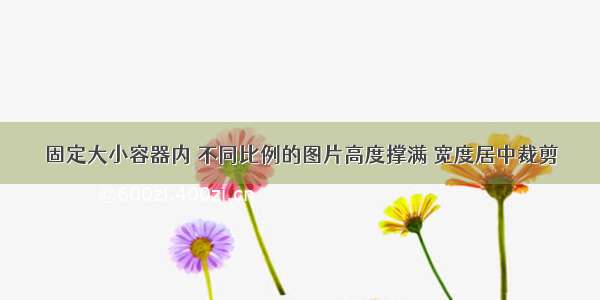
在一个商品展示列表中,一个需求是在一个正方形的方块中,按原比例展示商品图片,但是图片比例不定,需要居中显示,高度撑满,宽度多余的隐藏。
结构:
imgOuter是固定容器,宽高都是120px;
CSS代码:
.imgOuter{width: 120px;height: 120px;border-radius: 10px;overflow: hidden;border: 1Px solid #d7d7d7;
position: relative;
z-index: 1;}
img居中显示的CSS,由于宽度不定,所以使用了transfrom的translate,思路来源于网上的某个文章,但是找不到出处了:
.imgWH{height: 100%;position: absolute;top: 0;left: 50%;transform: translateX(-50%);}
需要注意imgOuter中的z-index:1,在img上使用transform后,imgOuter如果不设置z-index,那么它的overflow:hidden将会失效。来源于:
KevinYue----/q/1010000005174964/a-1020000005175107
最终结果:
图片被居中显示,高度撑满,并两边裁剪掉了多余的宽度。