
目录
方法一
方法二
方法三
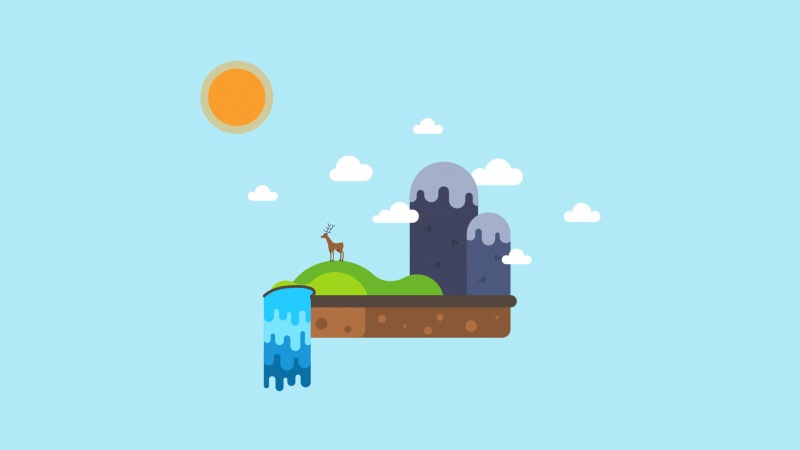
如果需要将你的网站全站和图片变灰,只需要加几段css控制就可以了
效果展示
小编这里试用了下面的几种方法,一般用方法一的效果会更好一些,用其他的几种方法,或多或少的原来网站的部分浮动的样式或者点击效果会失效,导致功能不能用了。
但是第一种方法的话,原来的网站样式或者效果都还不会出现很大的问题,起码我当时试的时候,没有看到有问题的地方,大家也可以多多的尝试一下,不同的几种方法间的区别
方法一
<!-- 可以将整个网站变成灰色的 -->
html {-webkit-filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(graysale=1);}
方法二
html {filter: progidXImageTransform.Microsoft.BasicImage(grayscale=1);}
使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。
如果网站没有使用CSS,可以在网页/模板的HTML代码<head>和</head> 之间插入:
<style type="text/css">html {filter: progidXImageTransform.Microsoft.BasicImage(grayscale=1);}</style>
有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
请将网页最头部的<html>替换为以上代码。
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的<object …>和</object>之间插入:
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
最简单的把页面变成灰色的代码是在head 之间加
<style type="text/css">html {FILTER: gray}</style>
方法三
<style type="text/css">* {filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);}img {filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);}</style>
参考文章:
/zhengyan/p/4726896.html
感谢原作者的分享,让技术人能够更快的解决问题